Applied product principles: achieving decision making at scale
Have you ever been working in a growing product organization where growing speed makes it unclear how to handle decisions? An organization where being able to test something becomes a huge deal, and where the teams feel that they cannot push their goal because of other teams?
I have. And what I learned is that it is crucial to address the problem as soon as you see it arise.
So that the amazing people that you have in your product organization, can spend their time, energy, and brainpower focusing on how to solve a problem, instead of arguing between themselves to get something out of the door.
This is the story of how we addressed our decision-making issues by introducing applied product principles to streamline decisions.
Product principles
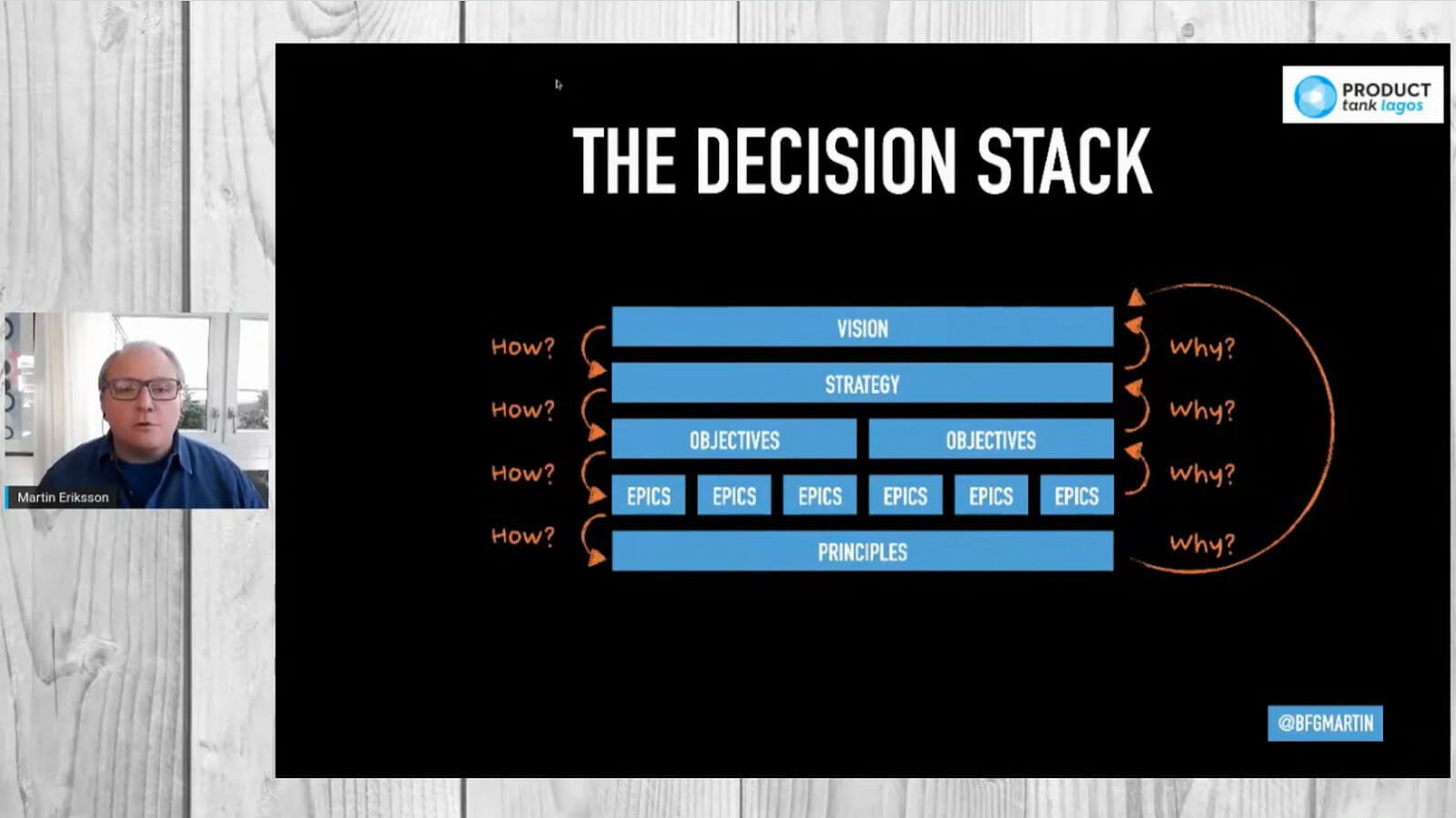
One of the most central questions for any empowered product team is: how do we make decisions? There are countless frameworks that give us some direction on how to create clarity. One of those is the decision stack popularized by Martin Eriksson.
Martin argues that we always need to understand what we do, why we do it, and how we do it. In order to create alignment and clarity around what, why, and how he introduced the decision stack. A series of artifacts that, stacked together, can help the organization make better and faster decisions. Amongst the elements of the stack are product principles.
“Your principles are a framework for your decisions. They’re specific and actionable rules which are a manifestation of your vision. A useful starting point might be to use “even over” statements, as these explicitly indicate what your organization values in trade-off situations.”
The decision stack by Martin Eriksson
Good principles make decisions easy, but how easy is it to create good principles?
When I have seen Martin talking about them, he always gave examples of principles that were on the generic side of the spectrum. Statements like ”conversion even over revenues” or ”mobile experience even over desktop”.
Those would be of course really good to have, but in my experience, they fail to support decisions all the way. What I have seen is that in many cases life is not as simple as saying that we will always value conversion over revenues, and even if that is what we strive for, we would have to have a lot of discussions around it, and maybe still have to compromise. This to me defeats a bit the purpose of having a principle that should be able to support the team in quick decision making.
Therefore I am a bit skeptical of having general statements as principles, but what I have seen working is defining principles that are more specific to a context, like making decisions on a shared page.
The decision bottleneck: shared pages
The case at hand: at Hemnet we have some shared pages that no product team owns entirely, but where multiple teams have an interest or a product.
One example of this is our result list, the page where you land once you have searched for a property. There all of our teams have a stake in, and at least one product: consumer teams working for buyers who want to find a property and users who want to have an understanding of the market. Seller teams supporting property sellers who want to maximize their exposure. Agent team helping real estate agents both selling properties and branding themselves, and core partners teams thinking about advertisers who want to reach the really relevant audience that Hemnet provides.
A couple of years ago, while speeding our product development pace we faced an issue. If multiple teams need to be working simultaneously on the same page to push their goals: who and how do we make decisions on how to proceed?
The issues we were facing: while having multiple teams working on the same pages some frustration arose and escalation started to happen. Which made it really clear that:
We didn’t have a process to understand who should be involved to decide what and when to test
We didn’t have a clear picture of what was the main job to be done on the page
We didn’t have a shared understanding of business risks connected with testing
We didn’t have a clear priority between conflicting goals
Because of all the above, we were running a big risk of sub-optimizing
After noticing multiple escalations, I realized that I needed to put in place a process to answer the above questions. Otherwise, the risk of immobilizing the organization and not getting to the goals would be real.
Step one: make business risks and job to be done explicit
In order to land on product principles on how to make decisions, we needed to make explicit what the boundaries of this decision-making were. And the way we have done it was by clearly stating guardrail metrics and prioritizing the job to be done for the shared page.
The guardrail metrics were a cornerstone of this work and something that we have been starting to use ever since.
A guardrail metric is defined as an indicator of the overall ”health” of the page itself and should give an overarching perspective that always needs to be kept in mind when working on a page that is meant to solve different product needs. In other words, they are the boundaries that we should monitor in order to not derail.
Here below is an example of guardrail metrics with both short and long-term effects to monitor.
Example of guardrail metrics, short and long term
The guardrail metrics made explicit which part of the business needed to be monitored when working on a shared page, but of course there were still too many and sometimes conflicting. A good step, but no silver bullet. Therefore to give another layer of support to the team we started to discuss priorities between the jobs to be done on the page.
After a series of workshops where we went through all the jobs to be done, business contribution, and strategy, we actually landed on a one-pager that defined a prioritized list of customer behavior on the page. Having that clear priority discussed and signed off by all the PMs and stakeholders really gave us great support in decision-making.
Prioritized behaviors we identified and agreed upon
Step two: define a change process to limit escalations
Once business boundaries and prioritized behaviors were set, we were still lacking one component: who needed to be involved in the different stages of development?
One of the challenges we were facing at the beginning was a too-high pace of escalations, and that was for sure something that I wanted to address. To do that I took help from the guardrail metric and the purpose of the page to design a change process that was based on the level of risk that the test entailed. The purpose of the whole process was to:
Enable teams to achieve test speed
Catch and flag as early as possible risky tests
The flow was quite simple, yet highly efficient. As many times, the simpler things are the best
Final step: define clear expectations
We had business risk, priority, and processes in place. One might think that we had all that we needed to take decisions at scale. Yet one important piece of the puzzle was still missing: accountability.
No process or metric would have helped us if we did not make sure to effectively use them in our ways of working. And in order to do that, you need someone to feel that they are accountable for making that happen. In our case our PMs.
As part of the process to scale decision-making, we made sure to make those expectations explicit. And that was the last piece of the puzzle for us.
Expectations on PMs in order to make the decision process work
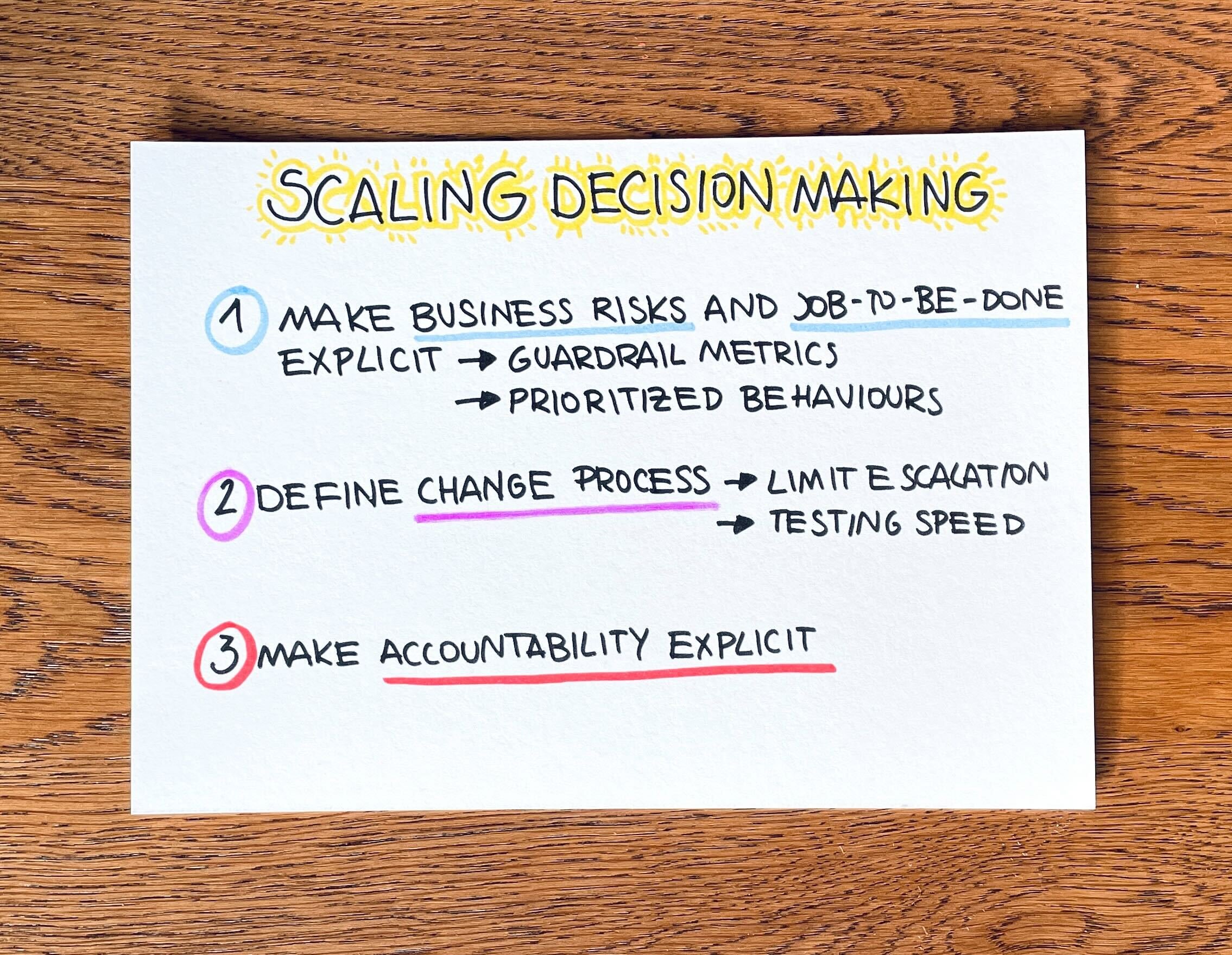
To summarize: what we did to scale decision making
When facing challenges in taking decisions on a shared page, we needed to define some limitations in order to streamline decisions. The way we did it:
Make business risks and job to be done explicit. This meant defining guardrail metrics and prioritizing behaviors
Define a change process to limit escalations and allow speed of testing
Set explicit expectations on who is accountable for implementing and living up to the changes
In the end have not landed on having "one-liners” that can easily be remembered, as in Martin’s examples, but we have multiple support systems that can guide teams’ decision-making in shared pages. And most importantly since having this process in place, we had limited to no escalation and were able to test ourselves to success much faster.
Do you work with product principles? And how did you make them work for your organization?